
Lo Smartwatch det blir gradvis ett alltmer använt objekt, så mycket att det ofta ersätter smarttelefonen. Tänk till exempel på smarta klockor utrustade med framtaget, som gör att du kan göra varken mer eller mindre än du kan göra med din mobila enhet. Men ibland behöver vi anpassas för att få den bärbara att känna sig ännu mer tät. Så här går vi för att visa dig hur man skapar en anpassad urtavla, så länge du har Bär OS som ett operativsystem.
Så här skapar du en anpassad urtavla med Wear OS: installera bara en applikation och välj den bild vi vill ha
Vi har redan sett hur ta en skärmdump på smartwatch med Wear OS. Idag ser vi istället hur man anpassar den bärbara enheten med en bild av vår smak. Först måste vi gå upp Ansiktsskapare på både smartwatch och smartphone. När nedladdningen är klar kan vi skapa en ratt på den andra och skicka den bekvämt till handledenheten. Så här gör du det:
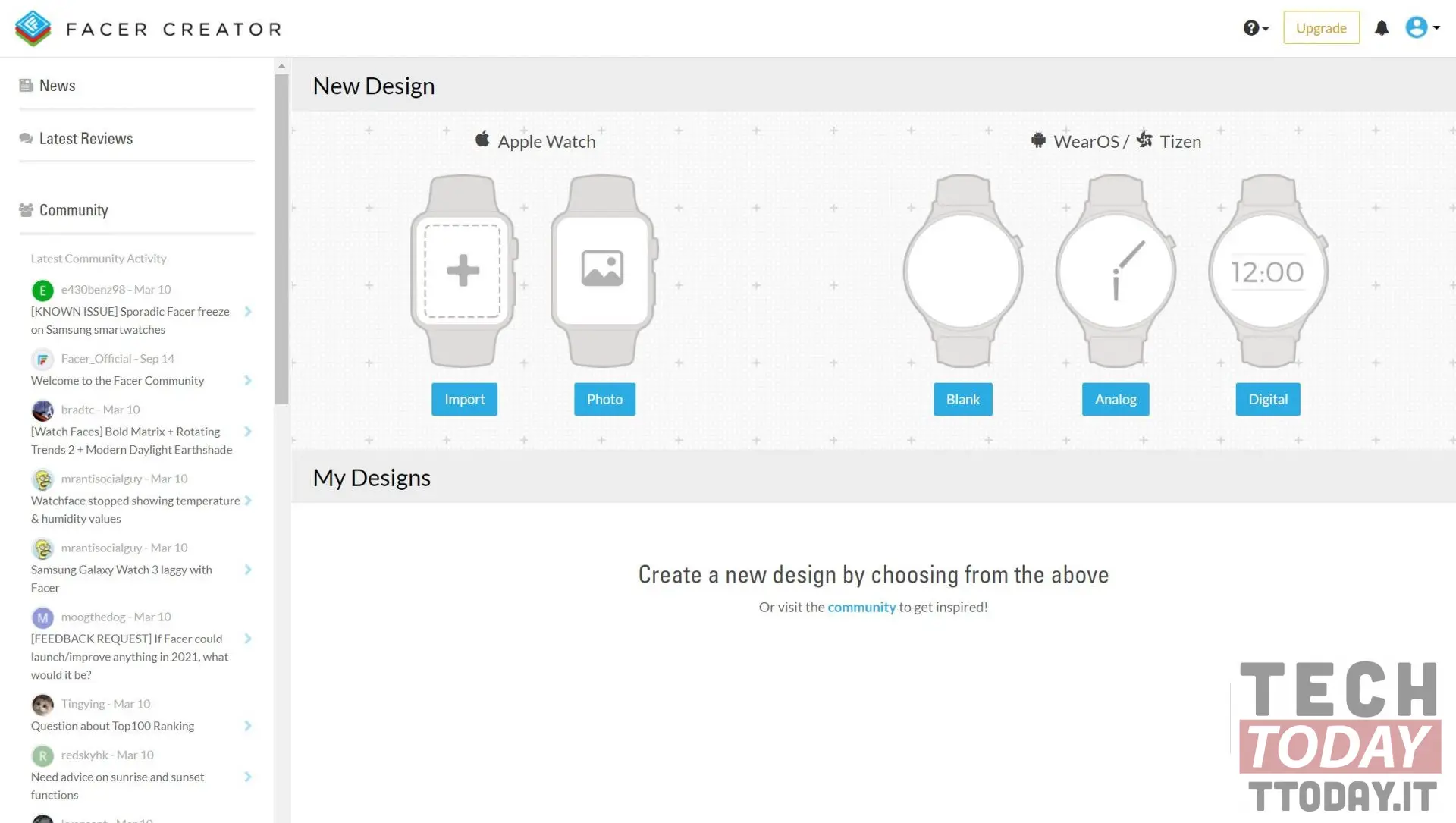
- från PC går du till Facer Creators startsida genom att klicka på qui
- låt oss komma åt vårt konto som vi tidigare har skapat från smartphones, eller låt oss skapa en här och komma åt den från klockan senare
- nu måste vi välj vilken mall du vill använda: tomt, analogt eller digitalt. Härifrån börjar vi skapa vårt urtavla

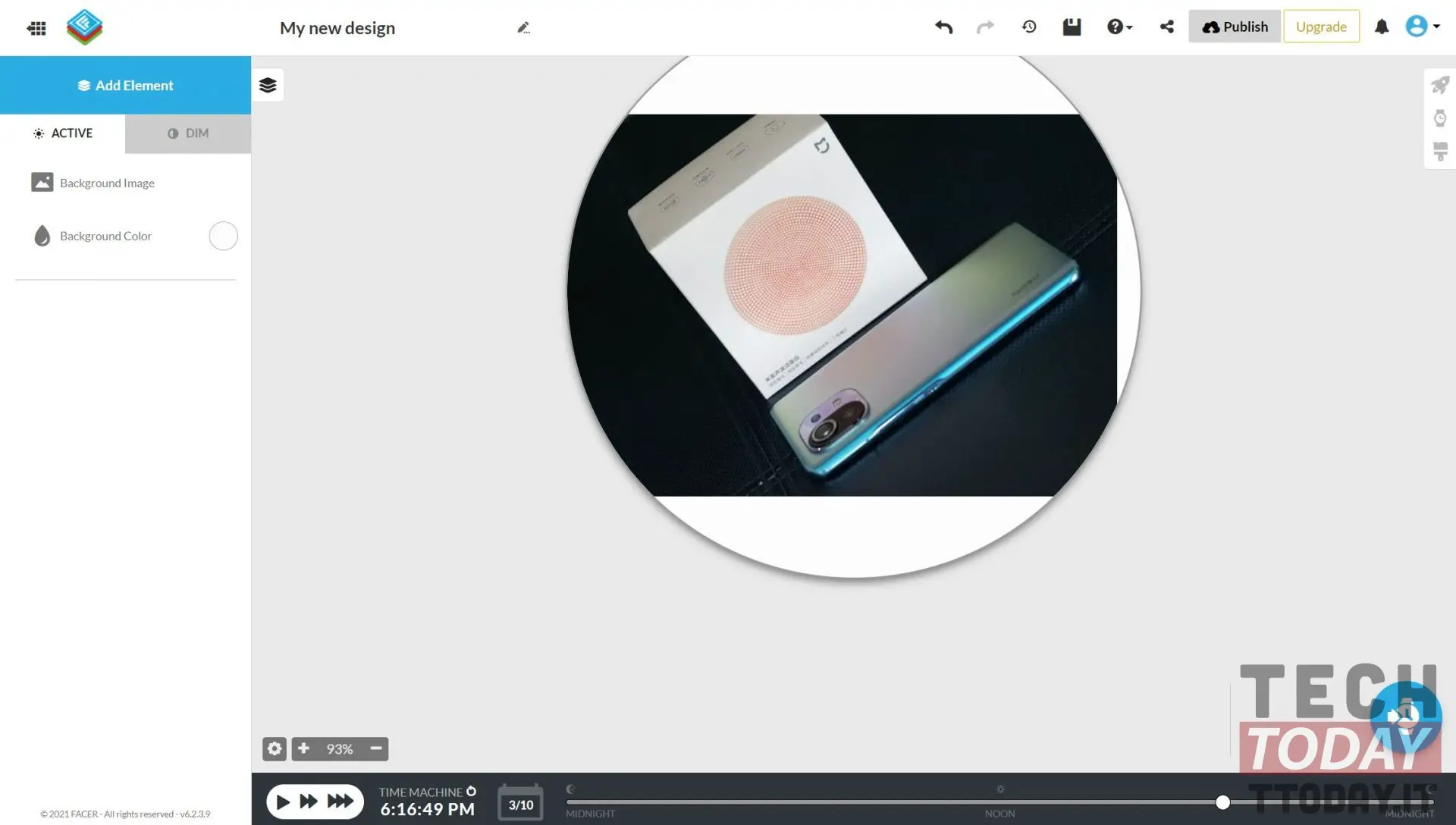
- här till vänster hittar vi den kolumn som gör att vi kan infoga bilden och redigera den efter behag. Tänk på att om vi har en rund bild är det bättre eftersom den omedelbart är centrerad
- högst upp till vänster hittar vi också knappen Lägg vilket gör det möjligt för oss att ytterligare ändra ratten med texter, bilder och så vidare (bild nedan)

- för att avsluta jobbet klickar du bara på knappen Publicera uppe till höger, den med molnet
- vid denna punkt ger vi en namn till vår skapelse, en Descrizione, låt oss välja en kategori men framför allt väljer vi det format som intresserar oss: runda eller fyrkantiga
- nu sparar vi allt, öppnar den första länken från smarttelefonen och klickar på WatchBox: här i avsnittet Min design vi hittar vårt jobb
- låt oss skicka det till smartwatchen genom att klicka på klockikonen med en liten pil








